Webサイト制作について

ホームページの新規立ち上げや既存サイトのリニューアルを始めとしたWeb制作全般に関して、企画・構成からデザイン・コーディングまで一貫して行います。
当社のWeb制作で解決する課題
アプローチする課題・お悩み例
ホームページの作成・リニューアルをご検討の方やWeb制作会社をお探しの方が抱える、こんな課題にお応えします。
予算に合った提案がほしい
- 大きな予算を割くことは出来ないが、今可能な範囲で最善の物を作りたい
- 予算と大きく離れた見積もりを提案されても困る
- 適正料金なのかわからないと、他社と比べにくい
親身になってくれるWeb担当のパートナーが必要
- Webに関わる業務、スキルの習得や学習に時間を割けない
- 急にホームページの立ち上げ・リニューアルのプロジェクトを任されてしまった。
- 社内に適した人材がいない
事業のソリューションとしてWebを活用したい
- 新規事業や新商品・サービスの展開にWebサイトを上手く使えないか?
- 集客・ブランディングの軸としてWebを利用していきたい
- その他、業務の効率化や採用といった社内の課題にも対応したい
安心して任せられる制作会社を探している
- 要件に合った制作に対応できるスキルや実績はあるか?
- 連絡がつきにくい制作会社にうんざり。スムーズにコミュニケーションを取りたい
- 完成後の運用においてもサポートしてもらえる会社がよい
当社のWeb制作の特長
ギャラクタスが提供するWeb制作・ホームページ作成では、他社と比べて下記のような特長があります。
幅広い制作実績・豊富な経験
当社は、業種・業界・規模を問わず、数百件に上る様々なホームページ作成・サイト制作をお任せいただいてきました。写真撮影やライティング、イラスト・グラフィックの作成など、関連する様々なクリエイティブにも対応可能です。
密なコミュニケーション・軽いフットワーク
精鋭チームがお客様の担当となり、密な関係性を構築します。コミュニケーションを重視し、スムーズな進行を心がけています。必要に応じて、Webミーティングはもちろん、対面での打ち合わせ(大阪近郊)にお伺いすることも可能です。
適正・明朗な制作費用
余計な人員や工数を削減したことで無駄なコストを省き、ミニマムかつ適正価格の料金を実現しました。Web制作には様々な費用項目がありますが、配分を調整しながら予算に合ったご提案をしています。内訳を明らかにした見積もりをお出しするので、他社との比較も簡単です。
保守・運用も継続的にサポート
Webサイトを制作・公開したからの保守・運用にも注力しています。スポットでのご依頼はもちろん、月間・年間単位でのお付き合いまで、社外のWeb担当チームとして、ご希望の形でサポートいたします。
無料ホームページ作成サービスとの比較
巷には「Wix」や「Jimdo」など、多くのホームページ作成サービスが無料で提供されています。
専門的な技術や知識も要らず、ブラウザ上の直感的な操作で作成が可能、しかも費用がかからないという素晴らしいサービスばかりですが、いざ利用してみるとかゆいところに手が届かない場合もあります。
無料というワードに惹かれ、作成に大きな時間を費やした挙句、満足のいくサイトが仕上がらない...といったケースが多く聞かれます。
ギャラクタスなら上記の"気になるポイント"はクリアしつつ、プロのクリエイターに制作をおまかせいただけます。
作成する手間や仕上がりのクオリティを含めた費用対効果を考慮し、当社のWebサイト制作と比較検討してみて下さい。
利用のメリット
- 無料で利用できる
- すぐに立ち上げられる
- 簡単かつ直感的にデザインできる
- 自身で手軽に更新できる
気になるポイント
- デザインや機能に制約がある
- 広告が挿入される場合がある
- 独自ドメインが設定できない
- サービス終了・有料化のリスクがある
- 学習コストはあるが、出来映えのクオリティは担保されない
Web制作において意識するポイント
ターゲットユーザーの理解・重視
Webサイトの主な目的は、情報の提供によってユーザーの要望を満たすことです。ターゲットユーザーの性質やニーズを理解し、それに応じたコンテンツやデザインを提供することを最優先します。
シナリオに沿ったコンテンツづくり
ユーザーがWebサイトをどのように認知・アクセスし、ゴールとなるアクションまでどんなフローを辿るかを想定した「ユーザーシナリオ」を設計します。シナリオに基づいたコンテンツと導線を適切に用意します。
ユーザビリティ(使いやすさ)の重視
直感的なナビゲーション、分かりやすいレイアウトを設計し、ユーザーが求める情報に簡単にアクセスできるようにします。適切なフォントや色の選択など、デザイン面の要素にも注意します。
モバイルフレンドリー
基本的にレスポンシブデザインを採用し、スマートフォンやタブレットを始めとした様々なデバイスや画面サイズに適応することが必要です。利用環境に関わらず、快適な閲覧体験を提供します。
コンテンツの品質担保
コンテンツはWebサイトの本質であり、それらを高いクオリティで提供することが重要です。情報やメッセージを明確かつ正しく伝えるために、テキスト・画像・動画といった要素は妥協なく洗練させていきます。
アイデンティティを反映すること
企業・ビジネス・ブランドの独自性や魅力をデザインやコンテンツに反映させることが重要です。メッセージング・写真・グラフィック・デザインを統一し、一貫性のあるコンセプトイメージを醸成します。
速度とパフォーマンス
ユーザービリティ面とSEO面においては、高速な読み込みとパフォーマンスが求められます。ユーザーがストレスなく快適にWebサイトを利用できるようにします。
定期的に更新できる仕組み(CMSの導入)
最新の正確な情報を提供するため、定期的なコンテンツの更新が必要です。メジャーなオープンソースCMSである「WordPress」を主に採用し、ニュースやプレスリリース、ブログなど、リアルタイム性のあるコンテンツを提供できるようにします。
セキュリティの強化
Webサイトには個人情報や機密情報を扱う場合があるので、適切なセキュリティ対策を実施します。SSL証明書の使用、アクセス制御、WordPressのセキュリティプラグインを中心に、対策を徹底します。
SEOの土台となる内部対策
適切なキーワードの使用、メタタグの最適化、適切なページ構造の設計など、検索エンジンでの可視性を高めるための対策を行います。
計測と分析
アクセス解析ツール(主に「Google Analytics」)を導入し、Webサイトのトラフィックやユーザー属性を確認できるようにします。分析によって、改善点を見つけ、サイトのパフォーマンスを向上に繋げます。
法的な遵守事項
Webサイトの運営に関わる法的な事項(個人情報保護法、特定商取引法など)に適切に対応し、法令の遵守を徹底します。
対応サイト例
下記のような様々なタイプのWebサイト制作に対応可能です。
対応業務例
下記のような様々な制作業務に対応可能です。
デザインのみが必要な場合や、制作途中でコーディング部分が未完な場合など、制作工程の一部分のみを担当させていただくことも可能です。
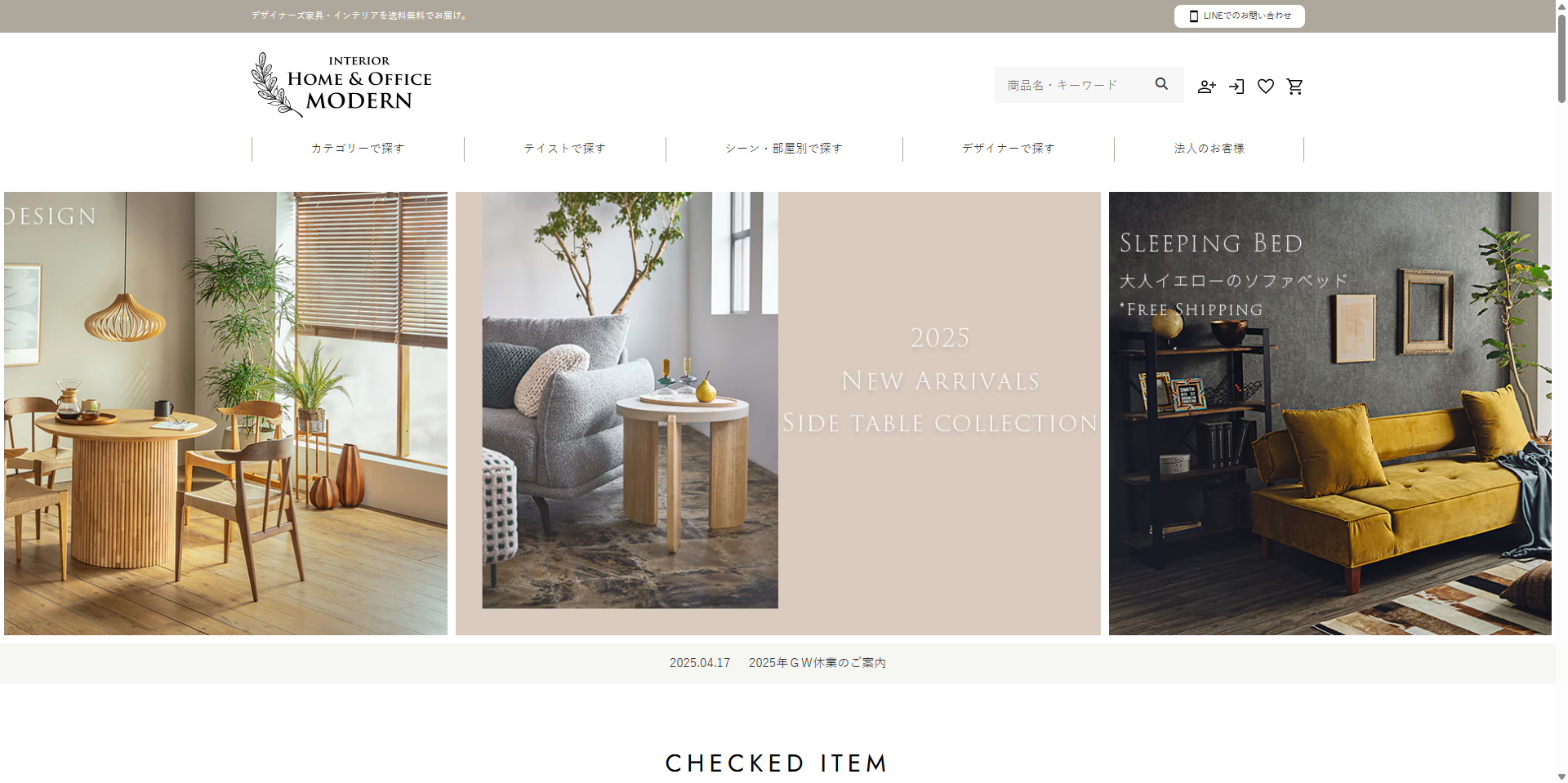
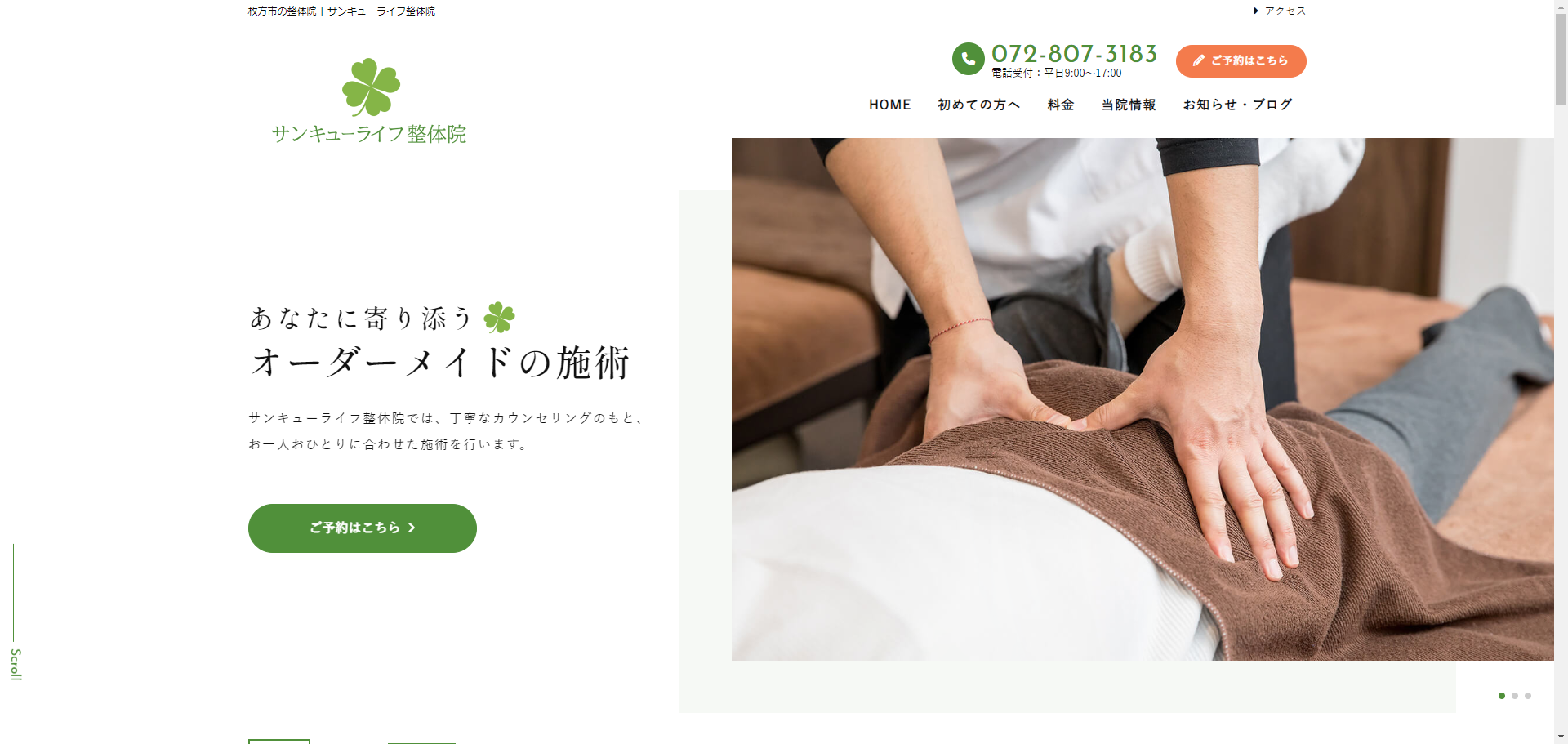
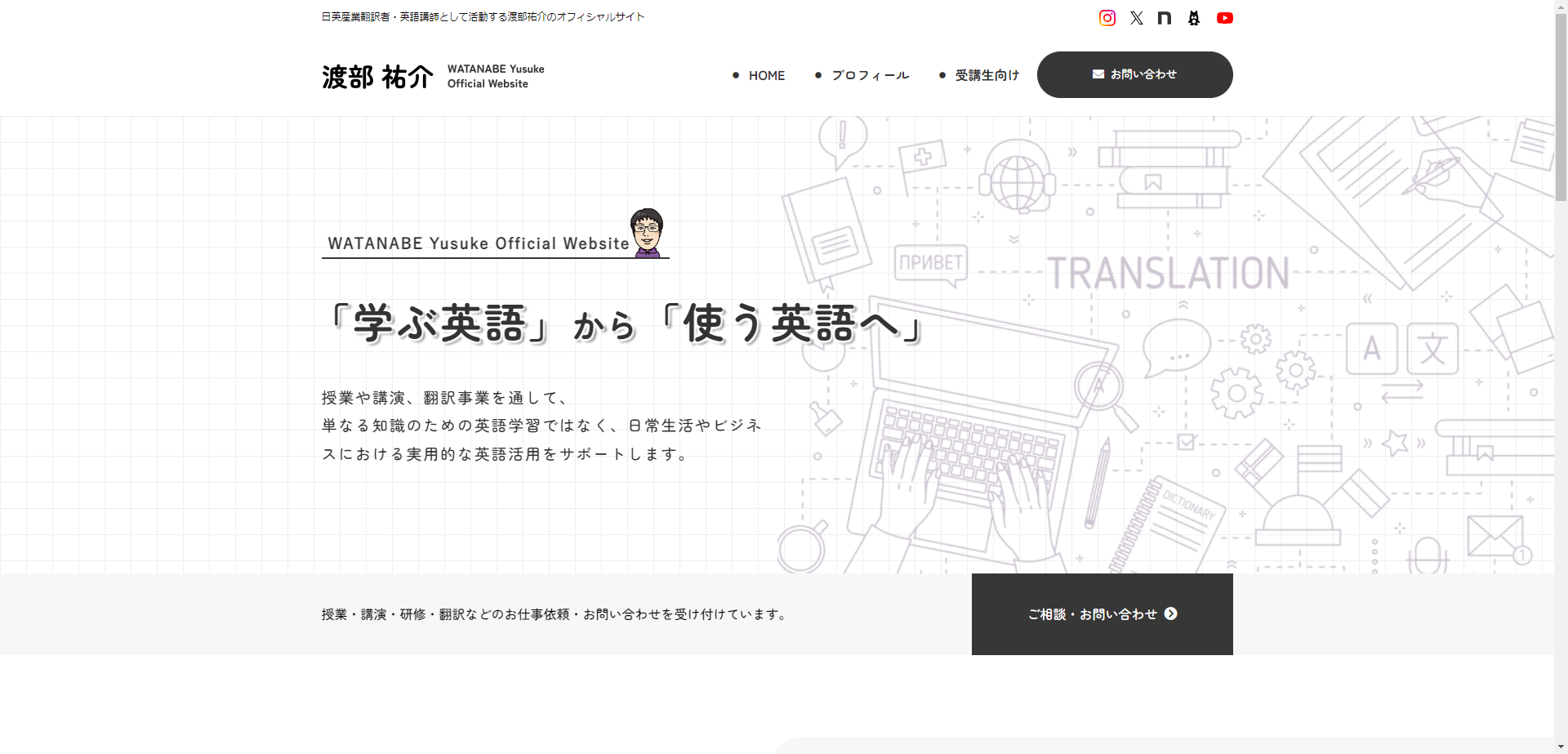
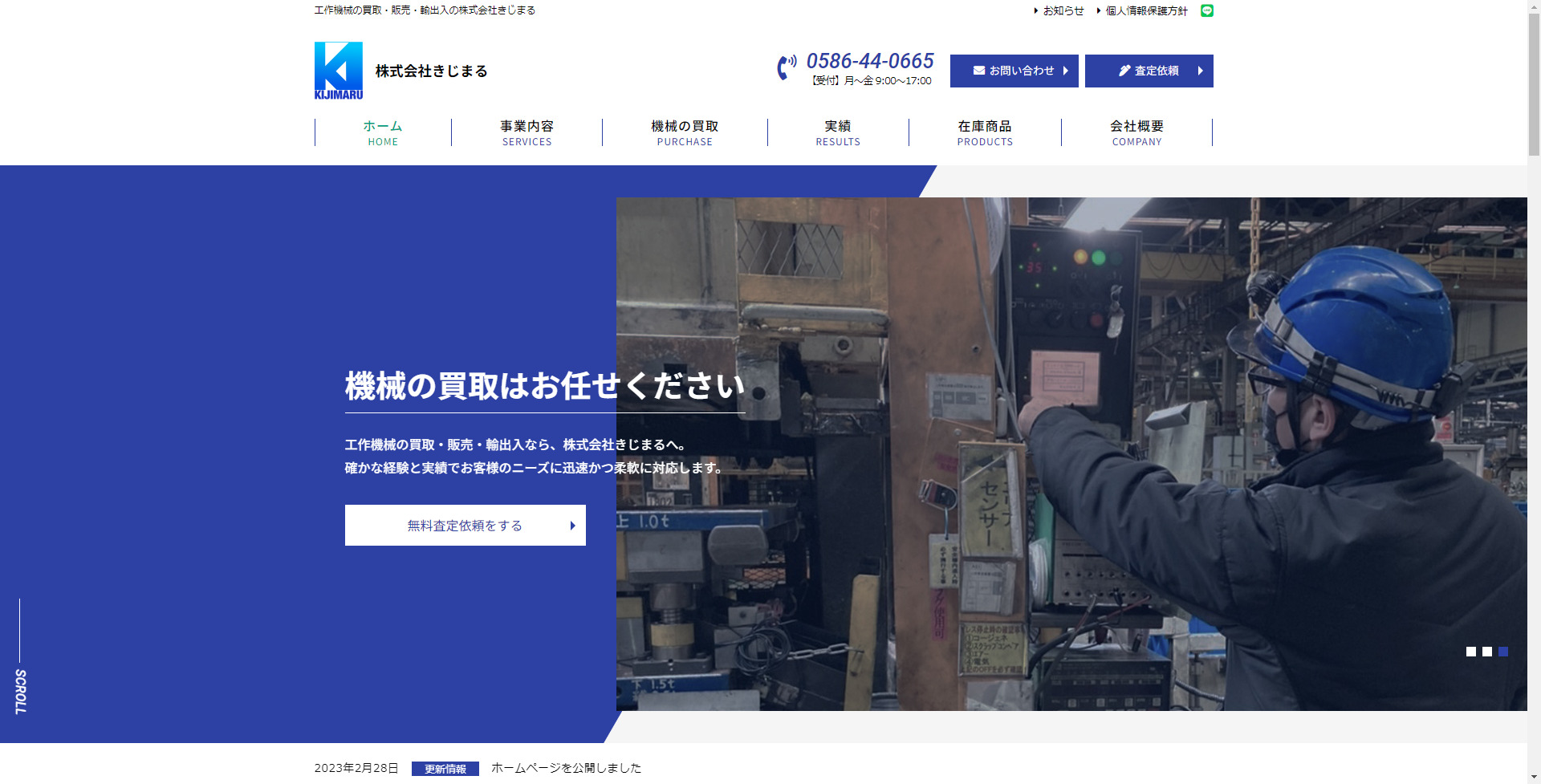
制作実績
弊社での制作実績をご紹介します。
料金の目安
全ての料金は、制作ボリュームを始めとしたご要望によって決定いたします。
下記に記載する下限金額を目安とし、ご予算に合わせた提案が可能です。
まずはお見積もりフォームより見積もり依頼をお願いいたします。
制作の流れ
制作は基本的に下記のような流れとなります。
案件の内容に応じて柔軟に進行いたします。
-
01お問い合わせ・ご相談

お問い合わせフォーム・メール・お電話よりご連絡をお願いいたします。どんな些細な内容でもまずはお気軽にご相談ください。
ご要望やイメージをなるべく詳細にお伝えいただくとこの後の流れがスムーズです。
お打ち合わせ(対面 or Webミーティング)をご希望の場合は、日程の調整を行います。お問い合わせの前に、よくあるご質問や制作依頼をご検討の方へもあわせてご覧ください。
-
02お打ち合わせ・初回ヒアリング

Webミーティングもしくは対面(訪問またはご来訪)にて、初回の打ち合わせをおこないます。
お電話・メールでも対応可能です。
お問い合わせ内容を基に現状のご要望やイメージを伺い、当社でお力になれる範囲をお伝えしながら、認識を共有します。 -
03提案書・見積書の提出~ご検討

ヒアリングを基に、提案書・見積書を作成いたします。(※1)
サービス内容・期間・費用などをまとめて数営業日内に提出いたしますので、ご依頼のご検討をお願いいたします。 -
04契約

提出した提案書・見積書で御承諾いただけましたら、契約書の作成を行います。
当社で導入している電子契約ツールを用いてのWeb上での合意・締結のお手続きをお願いいたします。
締結が完了しましたら、この時点で全体費用の50%(着手金)のお支払いをお願いいたします。(※2) -
05着手準備

制作・開発の着手にあたって、必要な情報・データを揃え、具体的な仕様・工程を確定しておきます。
一定以上の規模がある場合は、概要を仕様書としておまとめします。
原稿や素材など、ご用意いただけるものはこのタイミングで可能な範囲でご提供ください。 -
06制作・開発

仕様書を基に、デザイン、システムの開発に着手します。
期間や段取りはサイトの規模により異なりますが、基本的には下記のフローとなります。ワイヤーフレーム/ラフデザイン
デザインのベースとなる骨組みを作成します。
この時点では、大まかな構成・レイアウトを定めます。この作業は省略する場合もあります。デザイン
デザインコンセプトや参考サイト、ワイヤーフレーム/ラフデザインを基に、Webサイトのビジュアルを作成します。
基本的にはTOPページから作成していきます。確認は画像のデータで行っていただきます。コーディング・CMS構築
確定したデザインを、Webページとして作成していく作業(マークアップ)となります。
CMSやECサイトの場合、その組み込みもこの段階で行います。下層ページはこの段階で作成する場合が多いです。テストアップ
作成したWebサイトを弊社用意の仮サーバにアップします。ブラウザ上で実際の表示や動作のチェックを行います。
-
07納品・公開

成果物を納品し、サイトの公開・切替えを行います。
期間内に検収いただき完了となります。
納品時点で残金の請求書を発行します。
※1: 初回ヒアリング時に合わせて提出することもございます。
※2: ご契約金額が一定以下の場合は、先に全額お支払いとさせていただきます。お支払いに関するご要望などございましたらご相談ください。