フォントは、WEBデザインの中でとっても重要な役割を担っています。
通常、ブラウザで表示できるのは閲覧環境にインストールされているフォントのみでしたが、WEBフォントを使えば、クラウド上のフォントを参照することで環境に左右されず様々なフォントを表示させることができます。
Google Fontsは、Googleが提供するWEBフォントライブラリです。
簡単なコードを追加することで、無料で気軽に利用することができます。
画像を使わずにおしゃれなテキストでデザインできるためSEO的にも有利で、あくまでテキストなのでcssなどで柔軟にスタイリングすることができます。
日本語のWEBフォントの場合など、データがとても大きい場合は読み込みの時間がかかってしまうという注意点がありますので、そこだけ気をつけてご利用下さい。
今回は、Google Fontsの使い方と、その中からおすすめのフォントをご紹介します。
Google Fontsの使い方
利用方法は簡単。ほとんどがコピー&ペーストで済みます。
Ralewayというおしゃれフォントを例に、二つの方法をご説明します。
1. 共通部分
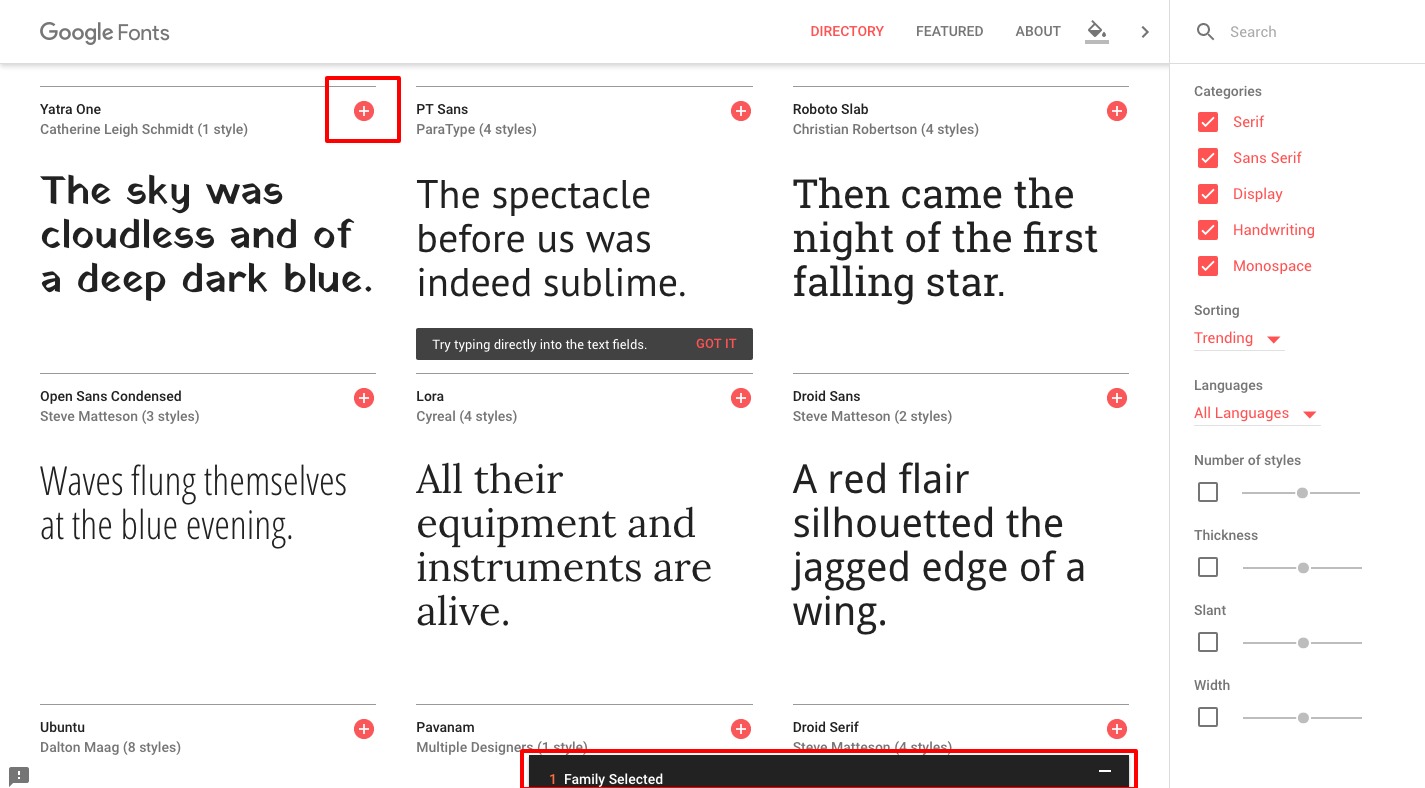
Google Fontsにアクセスし、好みのフォントを検索します。
Google Fonts

お気に入りを見つけたら、右上の赤丸のプラスマークを押していって下さい。
そうして使いたいフォントを追加し終えたら、右下の黒いバーのところをクリックしましょう。
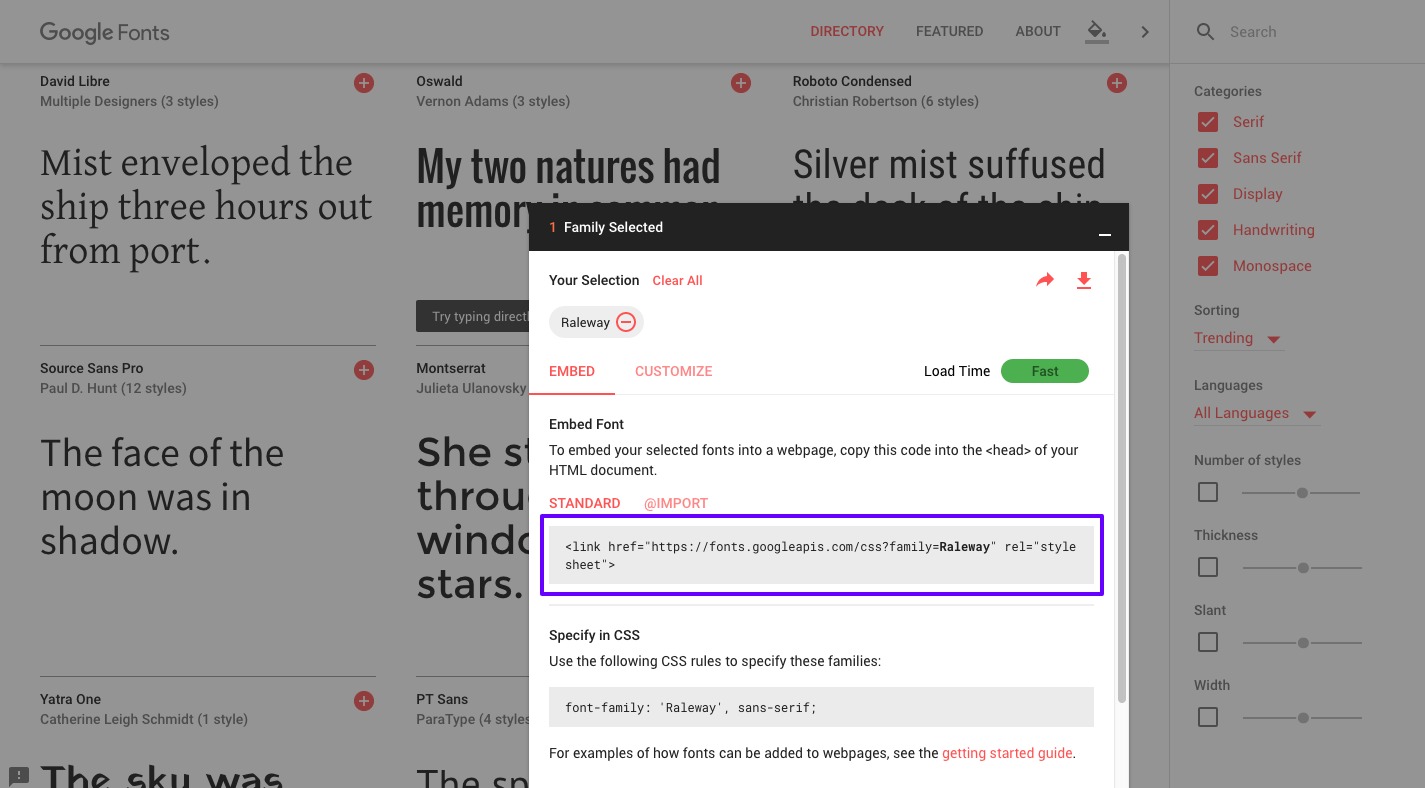
2-A. linkタグを使う

HTMLのhead内にそこにあるlinkタグをコピー&ペーストしてください。
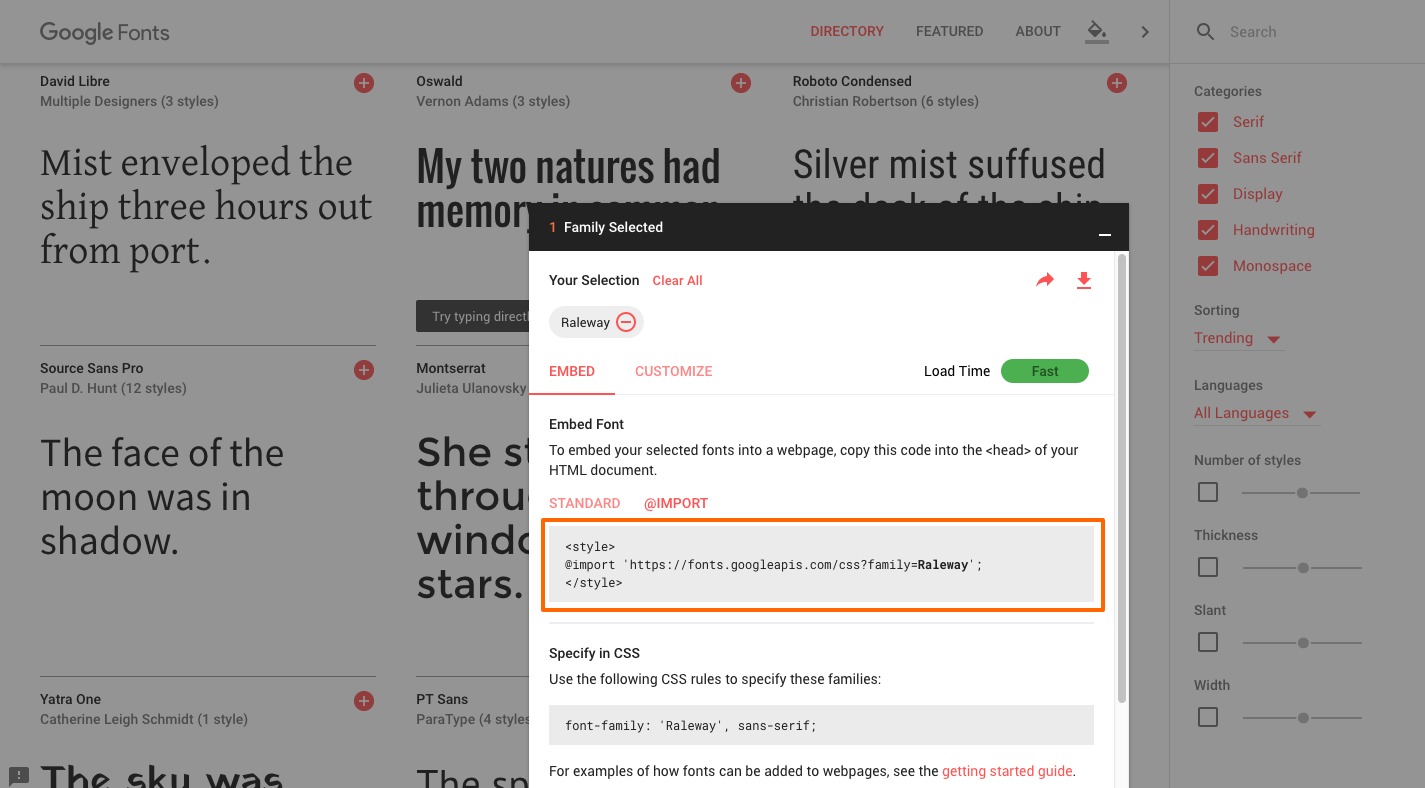
3-B. @importを使う

STANDARDとなっているところを@IMPORTに変更し、そこのコードをまたまたHTMLのhead内にコピー&ペーストしてください。
もしくはCSSファイル内にstyleタグの中身のみを貼っても大丈夫です。私はそうしています。
4. CSSのfont-familyを編集
上記の手順でフォントを読み込んでいますので、普通に下記のようにCSSを編集してください。
h1 {
font-family: 'Raleway', sans-serif;
}
これだけでばっちり選んだフォントが表示されます。
また、font-weightやfont-styleも編集したい場合、コピペ前に「CUSTOMIZE」から使いたい項目にチェックをいれておいてください。
おすすめのフォント
Montserrat
Montserrat
Raleway
Lobster
Poiret One
Poiret One
Comfortaa
Playball
Creepster
Pinyon Script
Pinyon Script
Cabin Sketch
Cabin Sketch
Slabo 27px
Slabo 27px
ほどほどに活用しましょう
冒頭にも少し書きましたが、あまり多用すると読み込み時間が長くなりユーザーにとってもよろしくありません。
タイトルロゴや見出しなど、数種類だけピンポイントで使うと良いでしょう。

