デザインに関心のある方なら「黄金比」や「白銀比」という言葉を聞いたことがあると思います。
デザイナーの方ならデザインの基礎としてすでに身につけている型の一つでしょう。
これらは、絵画や建築、もちろんWebも含めてあらゆるデザインにおいて応用されている、”人間が美しいと感じる比率”のことを指します。
今回はその「黄金比」・「白銀比」の復習と、それらの数値を簡単に導くことのできるお役立ちツールを紹介します。
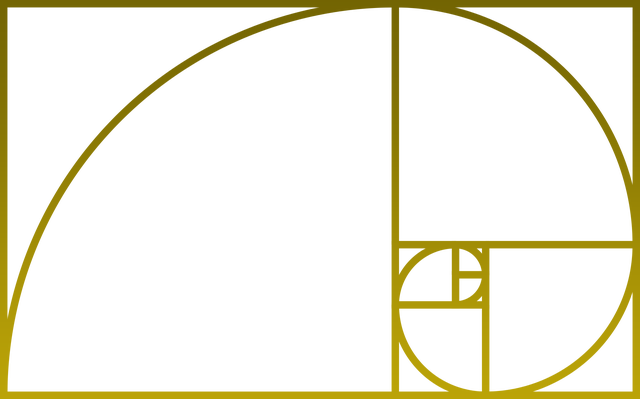
黄金比とは

黄金比(Golden Ratio)とは、古代ギリシャで発見されたとされる、最も安定し美しいと感じる比率のこと。
詳しめに言えば、ひとつの線をa、bの長さで2つに分割するときに、a:b=b:(a+b) が成り立つように分割したときの比a:bのことを指します。
ずばりその数値は 1:1.618 。
ピラミッドやモナリザ、一般的なクレジットカートや名刺のサイズ、AppleやTwitterのロゴなど、様々なものが黄金比を用いてデザインされています。
白銀比とは
白銀比(Silver Ratio)とは、大和比も呼ばれる美しい比率のこと。
その数値は 1:1.414 です。
日本で好まれる比率であり、法隆寺の五重塔や仏像、コピー用紙のサイズ、キティちゃんなどのキャラクターにも応用されています。
黄金比・白銀比を計算するツール
こうなってくろと、ぜひとも日々のWEBデザインにも積極的に取り入れていきたいですよね。
でも「黄金比や白銀比が綺麗なのはわかったけれど、1:1618 の比率とかいわれても…」と思われるでしょう。
そんなあなたへ、実際にデザインに取り組む際に黄金比・白銀比での数値を算出してくれるサービスがあります。
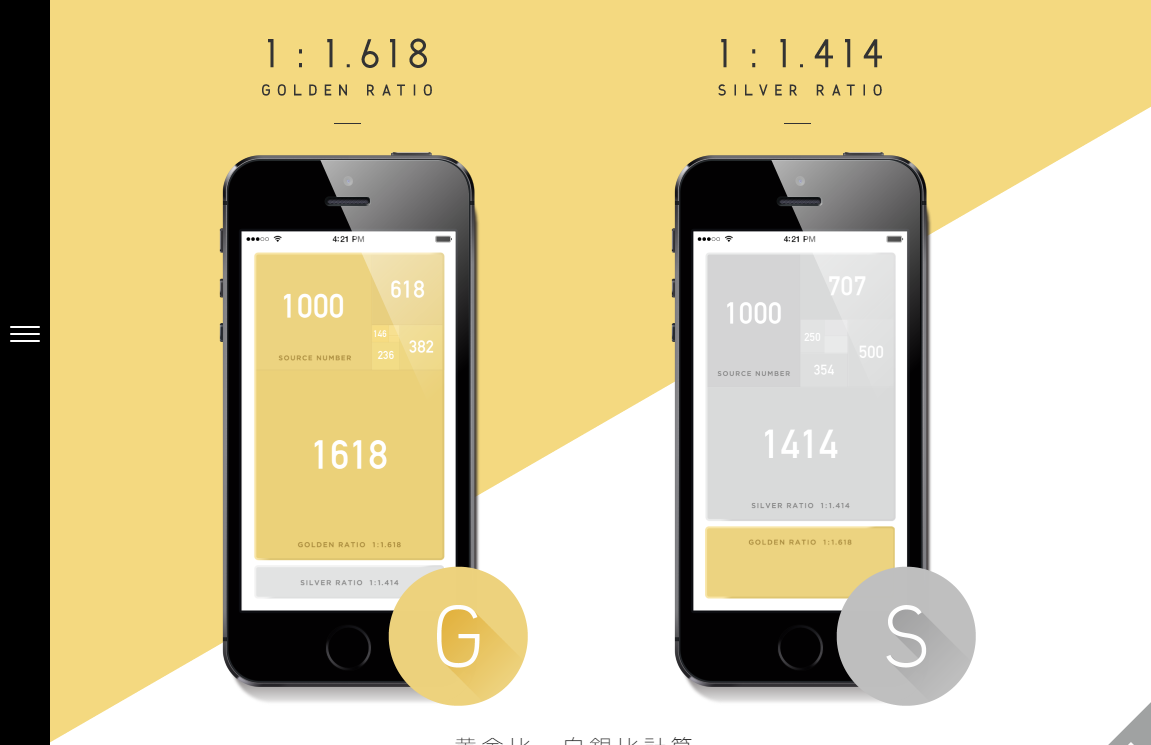
RATIO

使い方はとっても簡単。基準となる数字を入力するだけで、比率の計算を行ってくれます。
黄金比と白銀比の切り替えもワンタップ。説明不要のシンプル設計です。
スマートフォンのアプリなので、手元に置いてパパっと利用できますね。
余談ですがサイトのデザインがとっても素敵ですので、アプリのLPの参考としても是非のぞいてみて下さい。
Get Ratio

Get Ratio
「Get Ratio」は英語のサイトですが、これも説明の要らないシンプルなサービスです。
基準となる幅を入力すれば、黄金比を含む様々な比率での数値を弾き出してくれます。
任意の比率も入力できるので、もちろん白銀比も計算可能です。
なんとなくのデザインを卒業する一歩に
美しいデザインには基本的な法則やルールがベースにあります。
黄金比や白銀比もそのひとつ。四角形を一つ作るにしても、この比率を利用するだけでワンランクアップのデザイナーへの一歩になると思います。
すべての形を黄金比で作るような不自然なことはもちろんおすすめしませんが、普段のWEBデザインにもどんどん意識して取り入れていきましょう。

